在上一篇文章中,我们通过自定义着色器实现了一个简单的在3D游戏中选取、显示物体轮廓的实例。在文章最后,给大家留下了一个问题,就是我们的这种方法存在一定的问题,无法运用到复杂的模型上。原因是什么呢?这要从这种方法的原理上来说,其实这种方法类似于摄像机的视角方向上对物体进行了一个投影。这样的话,如果模型被其它物体遮挡的话,就会出现渲染不完全的问题,如图所示,有一位朋友在评论中提出了这个问题。那么,怎么解决这个问题呢?对于遮挡的问题,我们一般采取的方法是拉近摄像机,因此,我们这里依然采取这种方法,即如果被渲染的物体前面有遮挡物体,则将摄像机拉近,这样就可以解决这个问题了。
那么解决了上一篇文章中的问题后,我们就来开始学习今天的内容——《Unity3D游戏开发复杂模型的选取与轮廓高亮显示》。首先,我们今天的内容是基于边缘光(RimLight)的方法来实现的,在Unity3D的官方示例中,我们可以找到这个算法,其核心算法是:
[csharp]
half rim = 1.0 - saturate(dot (normalize(IN.viewDir), IN.worldNormal));
o.Emission = _RimColor.rgb * pow (rim, _RimPower);
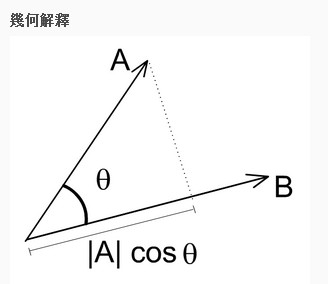
其中,IN.viewDir是当前视角向量,IN.worldNormal是物体的法线。dot是计算视角和法线的点积,等于视角和法线夹角的cos值,如下图:
由于Cos的值域是1到0,所以1-cos就成了0到1,在夹角90度时达到最大值,正好用来模拟侧光的强度(与视角成90度的部分光线最强,就是边缘光了),把这个值的变化率用一个pow函数(rim的_rimPower次方)进行放大,就能强化边缘发亮的效果。但是当物体表面比较平直时(例如立方体),由于各个面上的法向量都是一个方向上的,因此无法体现出变化和轮廓。此外,这种方法在描绘凹的几何体时,凹的部分(包括法线贴图造成的凹凸)的边缘也都会被画出来,并不是真正意义上的边缘轮廓,就是一种侧光效果。如果大家想了解更多的内容,可以参考这里:。好了,下面我们开始具体地来讲通过这种方法来实现物体轮廓高光显示。首先编写Shader:
[csharp]
Shader "Custom/Outline" {
Properties {
_Color ("Main Color", Color) = (1,1,1,1)
_SpecColor ("Specular Color", Color) = (0.5, 0.5, 0.5, 1)
_Shininess ("Shininess", Range (0.03, 1)) = 1
_MainTex ("Base (RGB) Gloss (A)", 2D) = "black" {}
_BumpMap ("Normalmap", 2D) = "bump" {}
//边缘光颜色
_RimColor ("Rim Color", Color) = (0,0,0,0.0)
//放大倍数
_RimPower ("Rim Power", Range(0.5,8.0)) = 2.0
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 400
CGPROGRAM
#pragma surface surf BlinnPhong
#pragma target 3.0
sampler2D _MainTex;
sampler2D _BumpMap;
fixed4 _Color;
half _Shininess;
float4 _RimColor;
float _RimPower;
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap;
float3 viewDir;
};
void surf (Input IN, inout SurfaceOutput o) {
fixed4 tex = tex2D(_MainTex, IN.uv_MainTex);
o.Albedo = tex.rgb * _Color.rgb;
o.Gloss = tex.a;
o.Alpha = tex.a * _Color.a;
o.Specular = _Shininess;
o.Normal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap));
//核心算法
half rim = 1 - saturate(dot (normalize(IN.viewDir), o.Normal));
o.Emission = _RimColor.rgb * pow (rim, _RimPower);
}
ENDCG
}
FallBack "Specular"
}
在这个着色器脚本中,最重要的一个属性是_RimColor,这个值将决定我们最终渲染的效果。在上一篇文章中,我们是通过一个使用了自定义着色器的材质来实现轮廓显示的,今天我们换一种方法,怎么做呢?我们这里通过Shader来实现,在Material中有一个Shader属性,一旦改变了该属性的值,那么所有材质都将按照新的渲染方式进行渲染。我们在上一篇文章中的脚本的基础上,扩展得到下面的脚本:
[csharp]
using UnityEngine;
using System.Collections;
public class ShowBoundry : MonoBehaviour {
//使用显示轮廓的简单材质
public Material mSimpleMat;
//默认材质
public Material mDefaultMat;
//我们今天使用Shader来直接改变模型的渲染效果,这样可以避免使用一个材质
public Shader RimLightShader;
public Color RimColor = new Color(0.2F,0.8F,10.6F,1);
//定义私有变量以存储模型的原始信息
private SkinnedMeshRenderer mSkin;
private Color mColor;
private Shader mShader;
void Start ()
{
//获取模型的SkinnedMeshRenderer
mSkin=GameObject.Find("Person").
GetComponentInChildren<SkinnedMeshRenderer>();
//获取默认颜色
mColor=mSkin.material.color;
//获取默认Shader
mShader=mSkin.material.shader;
}
void Update ()
{
//获取鼠标位置
Vector3 mPos=Input.mousePosition;
//向物体发射射线
Ray mRay=Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit mHit;
//射线检验
if(Physics.Raycast(mRay,out mHit))
{
//Cube
if(mHit.collider.gameObject.tag=="Cube")
{
//将当前选中的对象材质换成带轮廓线的材质
mHit.collider.gameObject.renderer.material=mSimpleMat;
//将未选中的对象材质换成默认材质
GameObject.Find("Sphere").renderer.material=mDefaultMat;
//将模型恢复到初始状态
mSkin.material.shader=mShader;
mSkin.material.SetColor("_RimColor",mColor);
//设置提示信息
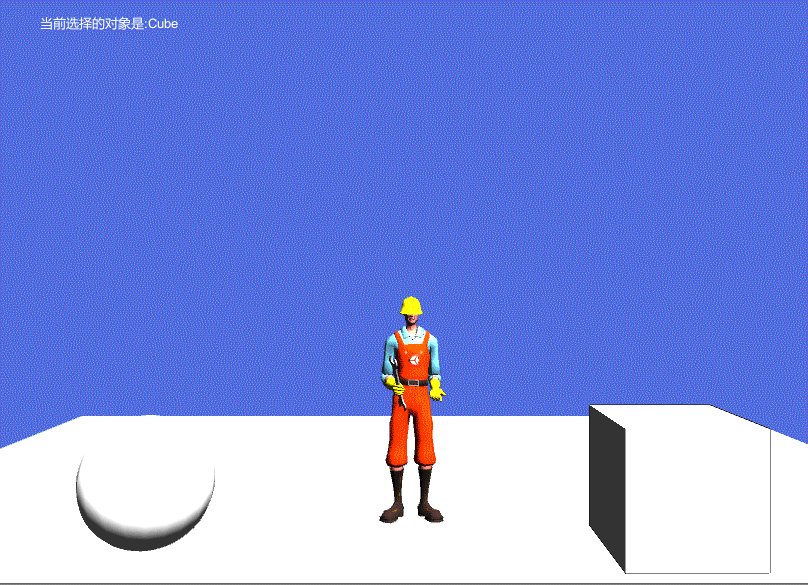
GameObject.Find("GUIText").guiText.text="当前选择的对象是:Cube";
}
//Sphere
if(mHit.collider.gameObject.tag=="Sphere")
{
//将当前选中的对象材质换成带轮廓线的材质
mHit.collider.gameObject.renderer.material=mSimpleMat;
//将未选中的对象材质换成默认材质
GameObject.Find("Cube").renderer.material=mDefaultMat;
//将模型恢复到初始状态
mSkin.material.shader=mShader;
mSkin.material.SetColor("_RimColor",mColor);
//设置提示信息
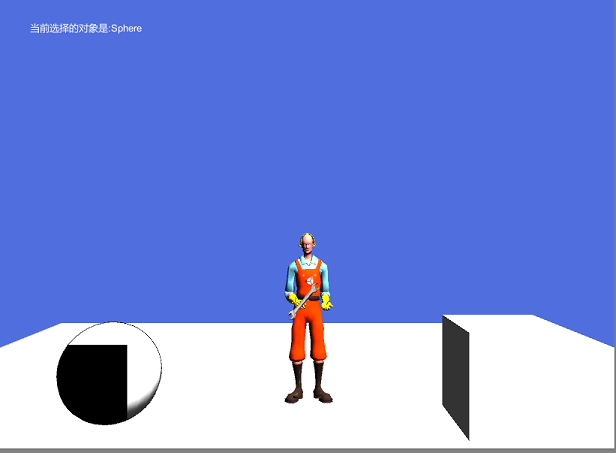
GameObject.Find("GUIText").guiText.text="当前选择的对象是:Sphere";
}
//Person
if(mHit.collider.gameObject.tag=="Person")
{
//更换Shader
mSkin.material.shader=RimLightShader;
mSkin.material.SetColor("_RimColor",RimColor);
//将未选中的对象材质换成默认材质
GameObject.Find("Cube").renderer.material=mDefaultMat;
GameObject.Find("Sphere").renderer.material=mDefaultMat;
//设置提示信息
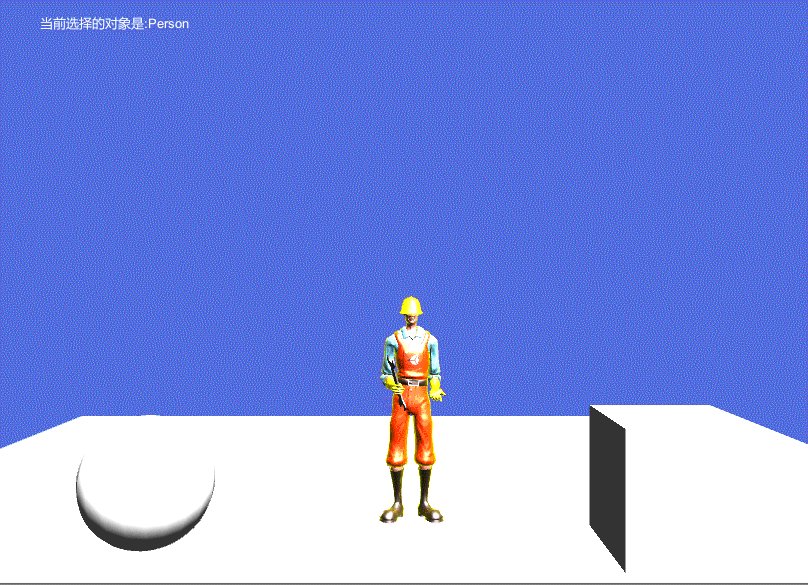
GameObject.Find("GUIText").guiText.text="当前选择的对象是:Person";
}
}
}
}
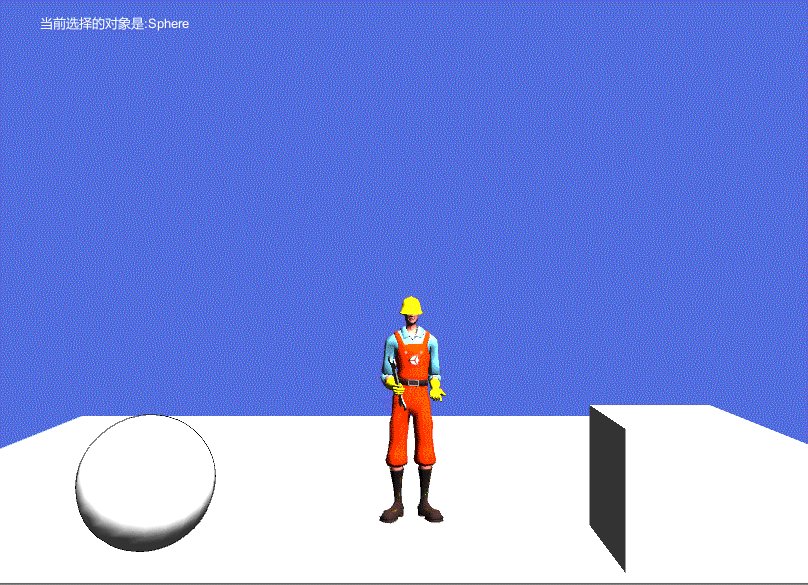
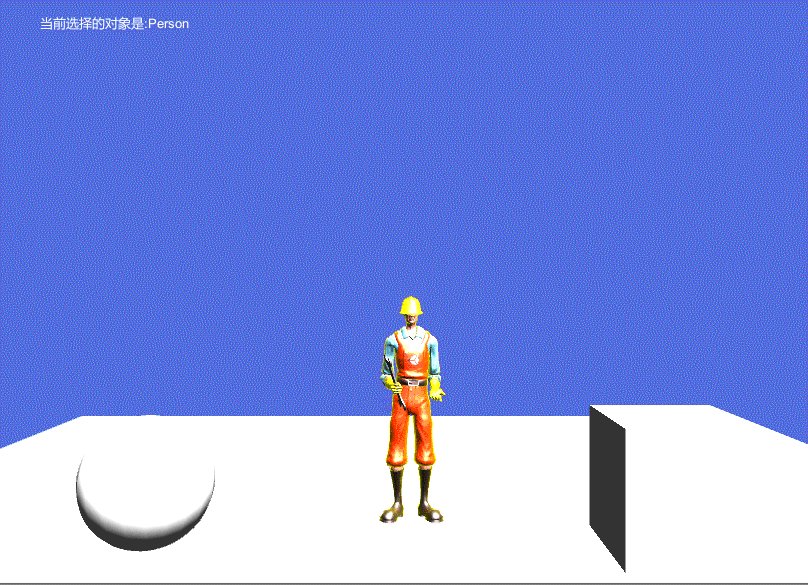
在今天的脚本中,我们增加了一个RimLightShader和RimColor,它们的作用是指定着色器和边缘光的颜色,我们可以通过外部来引用我们刚才定义好的自定义Shader,同时,为了保存模型的原始状态,我们定义了两个私有变量mShader和mColor,以便我们可以在适当的时候将模型的状态还原到原始状态。好了,我们来运行下今天的程序,效果如下:
可以注意到,当角色被选中时,角色以高亮显示的形式被渲染出来,这里使用的是金***的边缘光,所以得到了这样的结果。感觉效果还不错啊。在做今天的内容的时候,经常出现着色器无效的情况,后来发现是着色器定义的名称和文件名称不符的缘故,所以大家在编写着色器的时候一定要注意啊。